Android Studio를 통해 Emulator로 Debug 하던 중에 반복되는 이 에러를 보았다.
[ Incorrect use of ParentDataWidget ]
이 에러는 Expanded Widget 은 Column, Row, Flew 와 같은 부모 위젯에서 사용해야 하지만,
그 이외에 위젯에서 사용될 경우 발생한다.
따라서 Expanded를 세 개의 부모 위젯에서 사용하거나 제거해주면 해결된다.
Android Studio를 통해 Emulator로 Debug 하던 중에 반복되는 이 에러를 보았다.
[ Incorrect use of ParentDataWidget ]
이 에러는 Expanded Widget 은 Column, Row, Flew 와 같은 부모 위젯에서 사용해야 하지만,
그 이외에 위젯에서 사용될 경우 발생한다.
따라서 Expanded를 세 개의 부모 위젯에서 사용하거나 제거해주면 해결된다.
Flutter 개발시 API Key나 다른 것을 숨겨야 할 상황이 생긴다.
이 때 우리는 환경변수를 사용하여 보안성을 높일 수 있다.
이번에는 .env 파일을 통해 git과 같은 코드 업로드 시 보안을 높이고
또한
앱 배포시에도 리버스 엔지니어링으로 부터 더욱 안전할 수 있게 난독화까지 할 수 있도록 하겠다.
● API Key를 숨기지 않더라도 Naver, AWS 등 여러가지 API 서비스는 제한 횟수로 관리하는 방법이나 단기에 많은 요청시와 같은 비정상적인 호출이 실행되었을 때를 서비스를 제공하는 곳에서 관리해주기 때문에 어느정도 보장되지만, 그럼에도 악용하는 방법은 무궁무진 하므로 보안성을 최대한 높이는 것이 좋다.
● API Key 뿐만 아니라 숨겨야 하는 다른 데이터를 난독화를 통해 보안성을 높일 수 있다.
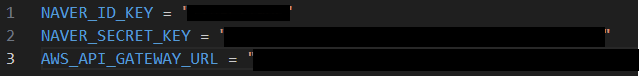
플러터 프로젝트 루트 디렉터리 (Flutter Project Root Directory)에 .env 파일을 생성하고 key를 적으면 된다.
NAVER_ID_KEY = '발급 받은 키값'

난독화와 환경변수 .env file에 적은 값들을 가져오기 위해 다음 패키지를 추가 해 주자.
envied | Dart package
Explicitly reads environment variables into a dart file from a .env file for more security and faster start up times.
pub.dev
pubspec.yaml
$ flutter pub add envied
$ flutter pub add --dev envied_generator
$ flutter pub add --dev build_runner
다음과 같이 .env에 사용했던 상수명을 그대로 작성해주고 obfuscate ( 난독화 )를 true -> 사용해주자
* path에 사용한 .env파일 명을 적어주면 된다.
env.dart
import 'package:envied/envied.dart';
part 'env.g.dart';
@Envied(path: '.env')abstract class Env {@EnviedField(varName: 'NAVER_ID_KEY', obfuscate: true)static final String NAVER_ID_KEY = _Env.NAVER_ID_KEY;
@EnviedField(varName: 'NAVER_SECRET_KEY', obfuscate: true)static final String NAVER_SECRET_KEY = _Env.NAVER_SECRET_KEY;
@EnviedField(varName: 'AWS_API_GATEWAY_URL', obfuscate: true)static final String AWS_API_GATEWAY_URL = _Env.AWS_API_GATEWAY_URL;}
Code 작성 후 터미널에 다음 코드를 작성하면 env.g.dart file이 생성된 것을 확인 할 수 있다.
$ dart run build_runner build

사용은 Dart의 클래스 사용법과 동일하다.

이와 같이 예민한 값들을 .env file과 envied package를 통해 보안성을 높일 수 있다.
다음과 같은 오류는 google.android.gms.service가 충돌해서 발생하는 오류이다.
Naver Map API 사용하는 경우 대부분 자신의 위치 기반으로 geolocator를 사용하고 둘 다 google.android.gms.service.location를 사용하기 때문에 발생한다.
충돌지점은 20.0.0버전의 이후와 이전으로 20.0.0 버전으로 넘어가는 과정에서 에러가 발생한다고 한다.
해결방법으로 20.0.0 이후 버전으로 맞춰주거나 이전버전으로 통합 맞춰주면 된다.
allprojects {
repositories {
google()
mavenCentral()
}
configurations.all{
resolutionStrategy{
force "com.google.android.gms:play-services-location:21.0.1"
}
}
}flutter 프로젝트 root 경로/android/build.gradle
| [ Error ] Incorrect use of ParentDataWidget (1) | 2024.09.18 |
|---|---|
| [Flutter] 환경 변수 설정 - API Key 값 숨기기 (0) | 2024.06.30 |
| Flutter Error : The binary version of its metadata is ~, expected version is ~ (0) | 2024.06.17 |
| Android Build Tree 확인 (0) | 2024.06.17 |
| KaKao Map Rest API + Flutter 사용해보기 ( http 통신 ) - 3 ( API GateWay) (0) | 2024.06.04 |
Flutter를 사용하다보면 이 에러를 심심치 않게 볼 수 있다.
Flutter와 dart는 자주 쓰이는 언어에 비해 터무니 없이 역사가 짧다.
때문에 다양한 상황에 따른 가이드라인이 많이 부족할 수 밖에 없으며 한국어 관련 문서,
블로그는 더 찾기 힘들다.
그런 상황에서 다른 분들은 삽질 하지 않았으면 한다.
먼저 다음과 같은 오류는
Flutter .yaml - Package 와 Android의 Kotlin 버전이 맞지 않아서 이다.
binary version은 1.9.0인데 1.5.1으로 예상된다.
아니면 1.9.0인데 1.7.1로 예상된다.
그렇다면 kotlin과 Package 버전을 맞춰주면 해결 되는 문제이다. 실제로도 그렇다.
하지만 Package 가 어느 kotlin의 어느 버전으로 사용하고 있는지 확인 하는 것보단 프로젝트의 Android 버전을 확인하는 것이 쉽기 때문에 사람들은 이 코드를 많이 봤을 것이다.Flutter 프로젝트 root 경로/android/build.gradle
물론 단순한 Package 하나의 문제인 경우 위 코드로 해결된다.
하지만 특정 Package 를 사용해야 하고 그것을 포함한 여러 Package 를 사용해야 하는 경우
요구(권장)하는 Kotlin 또는 Package 가 지원 가능한 Kotlin의 버전이 서로 맞지 않기 때문에 다음과 같은 오류가 발생할 수 있다.
다음과 같은 경우 BuildTree를 통해
어떤 Package 의 버전이 다르고 최종적으로 어떤 버전으로 Build되었는지 알 수 있다.
BuildTree에서 확인하여 버전이 다른 Package 를 업데이트 시켜줌으로써 해결할 수 있다.
Android Build Tree 확인
Flutter를 사용하여 개발하다 보면 Package 사용은 필수적이다.다음 사이트를 통해 추가하지만 Kotlin 버전의 충돌과 해당 Package에 포함된 다양한 Library에 따라 오류가 발생할 수 있다. The official repo
p-coding.tistory.com
그래도 해결되지 않는다면
Flutter 프로젝트 Root/android 경로에 제일 하단부분에 setting.gradle으로 따로 설정하게끔 되어 있다.
( 다음 파일이 있다면 여기서 수정하지 않을 시 처음 설명드렸던 방법으로 하더라도 해결되지 않는다. )
다음과 같이 변경해 주면 된다.

Flutter를 사용하여 개발하다 보면 Package 사용은 필수적이다.
다음 사이트를 통해 추가하지만
Kotlin 버전의 충돌과 해당 Package에 포함된 다양한 Library에 따라 오류가 발생할 수 있다.
The official repository for Dart and Flutter packages.
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter and general Dart programs.
pub.dev
때문에 Flutter root 디렉토리/android로 이동한 후 다음과 같은 명령어를 통해 BuildTree를 확인 할 수 있다.
gradlew app:dependencies

(*) 표시는 최종적으로 실행된 라이브러리 입니다.
해당 게시글에서는 지도 화면이 아닌 JSON 데이터를 받는 방법입니다!
이번에는 API GateWay를 생성하고 lambda와 연결, flutter에서 호출할 차례이다.
이전 글
KaKao Map Rest API + Flutter 사용해보기 ( http 통신 ) - 2 ( AWS lambda)
해당 게시글에서는 지도 화면이 아닌 JSON 데이터를 받는 방법입니다!이번에는 lambda 함수를 먼저 작성하고 테스트 해보자 이전에는 Flutter + rest api 통신 문제로 인해 통신하지 못했지만, javascript
p-coding.tistory.com
이전에는 lambda 함수를 생성하고 테스트하여 Kakao Rest Api가 정상적으로 작동하는지 시도해 보았다. 이번에는 그 함수의 반환 값을 받기 위해서 API GateWay를 사용하여 Flutter에서 접근할 수 있도록 만들어 보자.
1. 저번과 같이 콘솔 상단에 API GateWay 검색 후 이동해주자

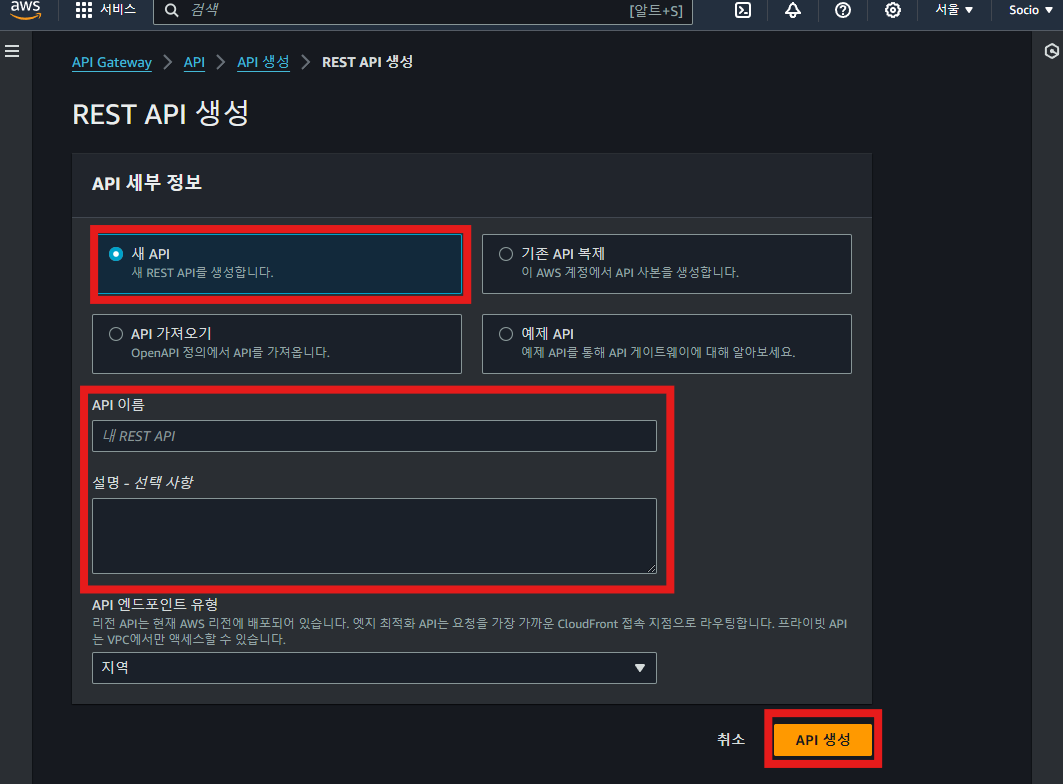
2. API 생성 해주자

3. REST API 구축해주자

4. 식별가능한 이름과 설명을 작성한 뒤 생성해주자

5. 리소스를 생성해주자


API_GATEWAY_Path/locations 를 가지는 리소스를 만들 수 있다.
6. 이제 요청할 메서드를 생성하자
( 여기서 GET과 POST를 선택할 수 있는데 GET은 Param에 포함하여 요청하고 POST는 Body로 요청한다.
나는 POST로 진행하였다. )


이전에 설정했던 lambda함수를 선택해주자!
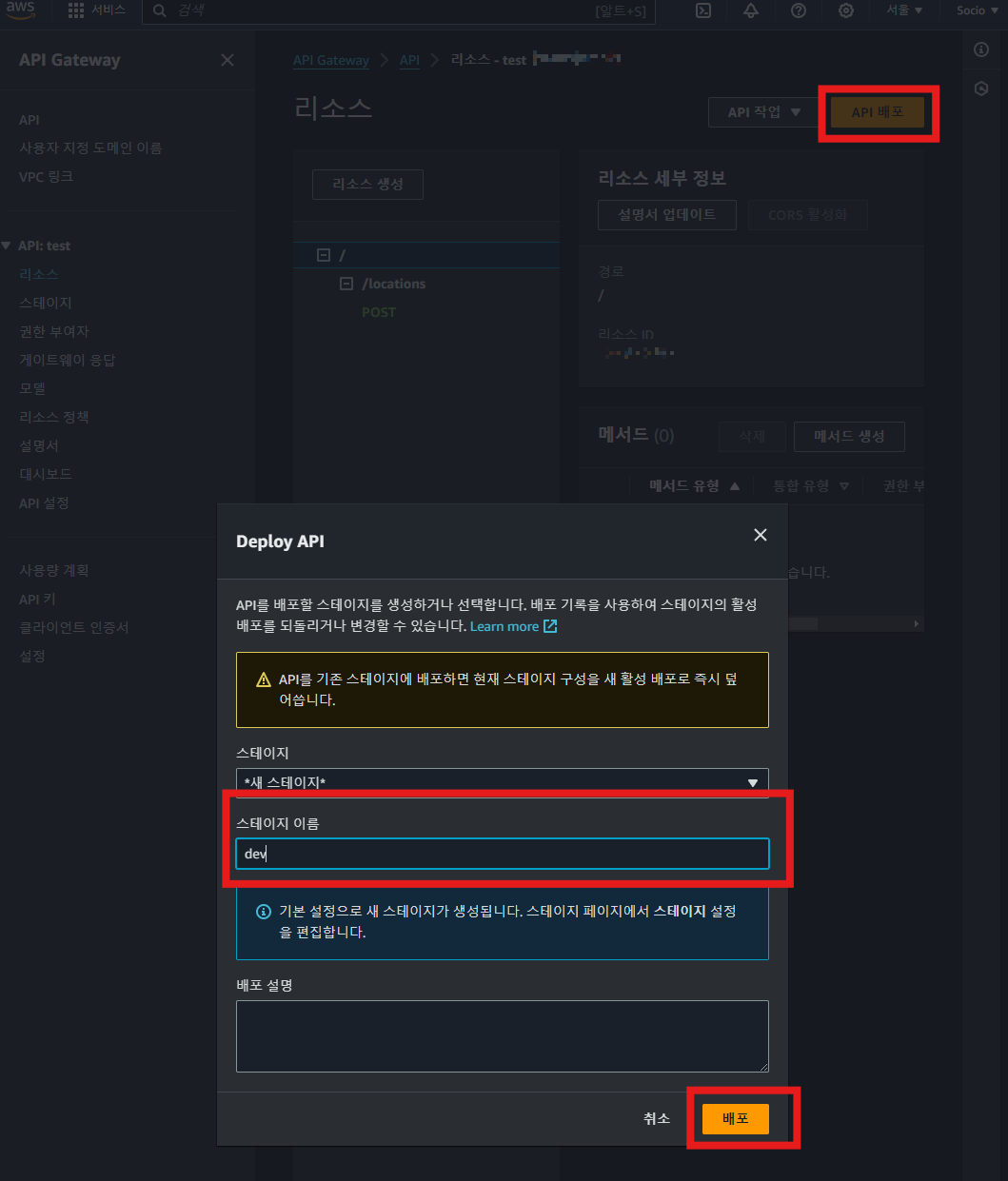
7. 다음은 스테이지를 정의해야 한다.
원하는 스테이지를 정의하고 우리는 테스트로 dev로 설정해주자

그러면 다음과 같이 URL 호출이 생성되며 URL/locations 를 사용하여 우리가 설정한 API 호출할 수 있다.

이제 GateWay 설정도 완료되었으니 Flutter에서 호출해보자
URL에 설정한 URL 값을 넣어주고 실행하자 log를 통해 우리가 설정했던 body가 들어온 것을 알 수 있다.
마치며...
이제 이 값들을 변환시켜 좌표값을 가져오고 좌표값을 통해 네이버 지도를 띄울 수 있다.
다음 글은 네이버 지도 RestAPI를 통해 Static Map을 띄우도록 하겠다
좌표값을 알고 있기 때문에 dynamic, Static 자유롭게 사용해도 된다.
해당 게시글에서는 지도 화면이 아닌 JSON 데이터를 받는 방법입니다!
이번에는 lambda 함수를 먼저 작성하고 테스트 해보자
이전에는 Flutter + rest api 통신 문제로 인해 통신하지 못했지만, javascript에서는 가능했다. 때문에 AWS Web Service를 활용하여 서버에 코드를 등록하고 호출하는 방식을 사용해보고자 한다.

클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
필요한 만큼 이용할 수 있는 것은 물론 필요에 따라 몇 분 만에 확장 또는 축소할 수 있습니다. 자세히 알아보세요.
aws.amazon.com
우리가 사용할 것은 코드를 등록하여 사용할 Lambda, Flutter와 통신할 매개체인 API GateWay다.
각각 월 100만건 무료로 그 이상 호출 시 사용한만큼에 따라 가입한 정책에 따라 요금이 부과된다.


때문에 가입 후 카드 등록이 필수다. 카드 등록시 1$를 결제한 후 바로 취소해 준다고 써져 있다.
( 카드 결제 정보가 맞는지 확인차 하는 것으로 보이며 저는 100원 결제되었다가 바로 취소되었습니다. )
가입 후 카드정보를 다음과 같이 입력하면 된다.

1. 가입이 완료되었다면 콘솔로 이동해 주자

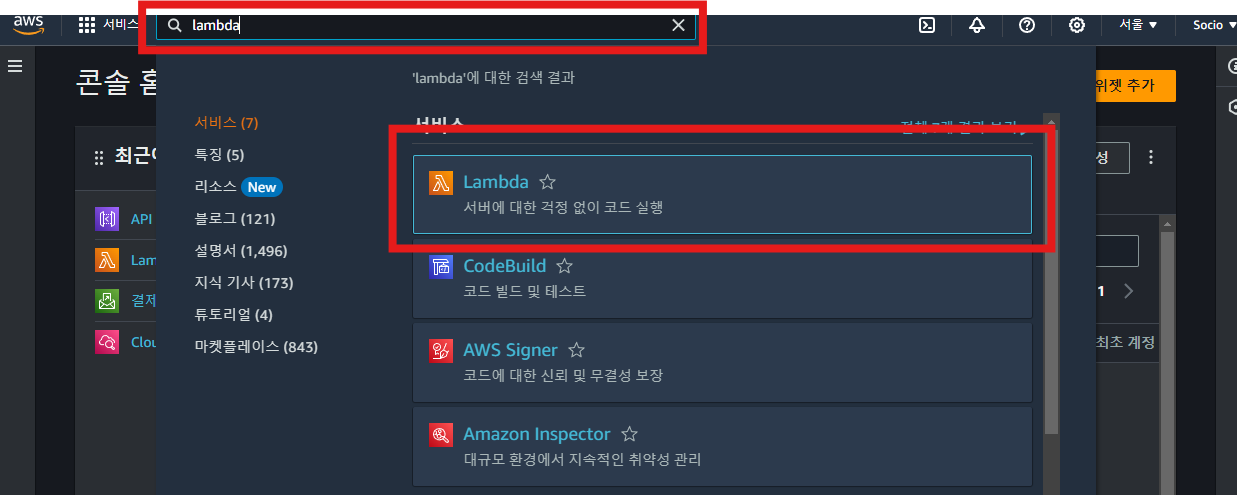
2. 콘솔 상단의 검색에 lambda를 검색 후 이동해 주자

3. lambda 함수를 생성 해주자

4. 사용할 함수명과 함께 함수를 만들어 주자

코드를 등록하기 때문에 내장함수가 아니면 라이브러리를 다운받아서 같이 올려줘야 한다.
때문에 Node.js 가 익숙하다면 Node.js를 사용하고 나는 Python으로 진행하였다.
런타임에서 Node.js 가 아닌 Python을 선택하면 된다.
( 저는 Test(함수 이름), Python 3.12 version(런 타임 환경) 을 사용했습니다. )
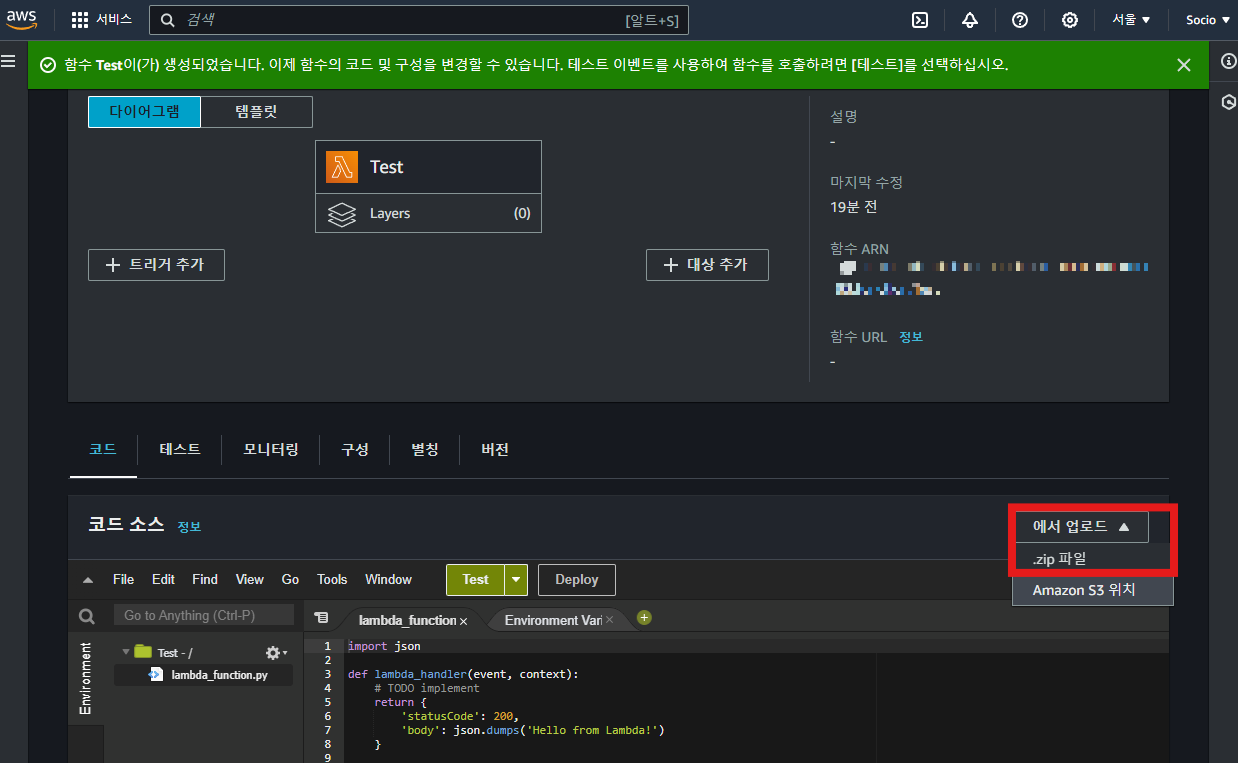
생성 후 다음과 같은 화면을 볼 수 있는데
코드 작성 후 Deploy(배포)를 통해 저장한다고 생각하면 되고 Test를 통해 코드 테스트를 해 볼 수 있다.
다른 언어의 main함수와 같이 lambda_function 이름을 가진 코드를 실행하기 때문에 이름 변경에 주의하자.

이제 코드를 작성하자.
기존의 Dart와 Node.js에서 작성했던 코드를 Python으로 변환하고
x, y를 매개변수로 받는 함수로 작성해보자
1. 먼저 원하는 위치에 빈디렉토리 생성 후 lambda_fuction.py 파일을 만들어 주자.

2. Aws lambda에 쓸 카카오와 Rest API 통신하는 코드를 작성한다.
3. 해당 파일 경로에 이동하여 requests 라이브러리를 추가해주자.
cmd 창에 다음과 같이 입력한다.
3-1. >cd ~파일경로/Test
3-2. >pip install requests -t
4. 해당 Test 파일을 압축 후 업로드 한다.

업로드 후 저장해 준다.

여기서 주의할 점이 lambda 함수 페이지에서 root 하위 파일들로 위치해 있어야 한다.

5. 이제 Test 해보자


Test 버튼 클릭 후 이름과 임의의 경도와 위도 값을 넣으면 된다.
다시 테스트 버튼을 클릭하면 다음과 같은 결과를 얻을 수 있다.

마치며...
메모리 사용량 시간 등을 알려주며 한글은 변환되어 \\uc11c\\uc6b8(서울)로 표현된다.
다음은 API GATEWAY를 사용하여 lambda와 연결하고
Flutter에서 URL에 POST 요청을 통해 처리할 수 있도록 하겠다
해당 게시글에서는 지도 화면이 아닌 JSON 데이터를 받는 방법입니다!
Flutter에서 지도를 가져와 쓰고 싶을 때 물론 flutter 개발사인 구글 지도도 좋지만, 친근한 네이버 지도, 카카오 지도가 더 좋지 않을까? 해서 사용해보려고 한다.
카카오 지도 API 문서와 네이버 지도 API 문서를 뒤적거리다.
내가 해보고 싶은건 지도도 지도지만 검색해서 나오는 마커표시들이다.

찾아보니 네이버 지도 API 압도적으로 많다. ( 그 이유는 하다보니 알게 되었다. )
일단 네이버가 설명이 개인적으로 잘 되어 있는 편이다. 근데 둘다 설명은 개인적으로 2% 부족한 편
( 내가 못찾은건가 싶기도 하다 )
일단 우리는 위 화면과 같은 목표로 개발하기 위해서 첫번 째로
네이버가 아닌 카카오 지도 API 중 하나인 Rest API ( 키워드로 검색하기 )를 사용해보려고 한다.
( 찾아보니 네이버 지도에는 키워드 검색하기가 20년도쯤에 종료된 것으로 안다. )
오늘은 요청하고 데이터를 받기만 하기 때문에 UI적 요소는 크게 필요 없다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
위 사이트에서 다음과 같이 진행하면 된다.



Flutter의 경우 앱 이름은 보통 com.example.${해당 프로젝트 이름으로 구성된다}
위치는 프로젝트 안에 android/app/build.gradle에 해당 형식으로 적혀져 있다.
보통 manifest에 package명으로 기재되어 있음.

우리는 Rest API 이기 때문에 해당하는 부분을 사용하면 된다.
(아직은 플랫폼을 등록 안해도 된다.)
https://developers.kakao.com/docs/latest/ko/local/dev-guide
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

우리는 이 중에서 키워드로 장소 검색하기를 사용할 것이다!

요청시 Authorization 헤더와 쿼리 파라미터 query는 필수인 것을 알 수 있다.
curl -v -G GET "https://dapi.kakao.com/v2/local/search/keyword.json?y=37.514322572335935&x=127.06283102249932&radius=20000" -H "Authorization: KakaoAK ${REST_API_KEY}" --data-urlencode "query=카카오 프렌즈"
예시 코드를 cmd에서 시험해 보면 다음과 같은 결과를 알 수 있다.

그렇다면 우리는 이 결과를 통해 document가 List형식을 띄는 것을 알 수 있고 형식은 다음과 같다

그렇다면 우리의 위치를 기점으로 20km의 "카카오 프렌즈" 를 검색하고자 한다.
1-1. 우리의 위치를 찾기 위해 geolocator를 추가해 준다.

1-2. 안드로이드 manifest.xml에 위치(geolactor)와 인터넷(http 통신)을 추가해준다.
1-3. 다음과 같은 코드로 사용할 수 있다.
2-1. 동일하게 .yaml file에 해당 dependencie를 추가해 줍니다.
3. 그렇다면 이제 다음과 같이 uri과 params, header를 통해 통신할 수 있습니다.
통신의 결과 log를 확인해보자
결과
[log] Request failed with status: 401.
... ??
Flutter Code로 실행한 결과 권한이 없음 이였다. 하지만 이는 domain과 params가 잘못된 경우도 포함되므로 다음과 같은 시도를 하였다. ( javascript로 추가 검증시에 발견 )
1. url = https://dapi.kakao.com/v2/local/search/keyword
2. parms를 필수 param인 query만 두고 작성
3. --data-urlencode를 위한 Uri.encodeComponent(keyword)
4. Kakao문서의 SDK 추가
5. 네이트비 앱 키 등록
6. Admin 키 사용
7. 보낸 domain, header, params 재 확인 ( 텍스트 비교기로 확인 )
( 혹시나 RestApi + Flutter http 로 되는 사람이 있으면 댓글 부탁드립니다. )
때문에 이 코드를 JavaScript로 변환시켜 Node.js로 실행시켜보니 200(Ok)의 결과와 함께 데이터가 왔다..

전체 코드 ( Flutter )
마치며..
이 문제도 문제인데, KEY 의 보안 문제 때문에 클라우드 서비스를 통해 데이터를 전달 받는 방식으로 다음 포스팅을 하려고 한다. 다음에는 AWS를 활용하여 데이터를 전달받고 지도에 마커를 등록하는 글로 찾아오겠습니다.