해당 게시글에서는 지도 화면이 아닌 JSON 데이터를 받는 방법입니다!
이번에는 API GateWay를 생성하고 lambda와 연결, flutter에서 호출할 차례이다.
이전 글
KaKao Map Rest API + Flutter 사용해보기 ( http 통신 ) - 2 ( AWS lambda)
해당 게시글에서는 지도 화면이 아닌 JSON 데이터를 받는 방법입니다!이번에는 lambda 함수를 먼저 작성하고 테스트 해보자 이전에는 Flutter + rest api 통신 문제로 인해 통신하지 못했지만, javascript
p-coding.tistory.com
이전에는 lambda 함수를 생성하고 테스트하여 Kakao Rest Api가 정상적으로 작동하는지 시도해 보았다. 이번에는 그 함수의 반환 값을 받기 위해서 API GateWay를 사용하여 Flutter에서 접근할 수 있도록 만들어 보자.
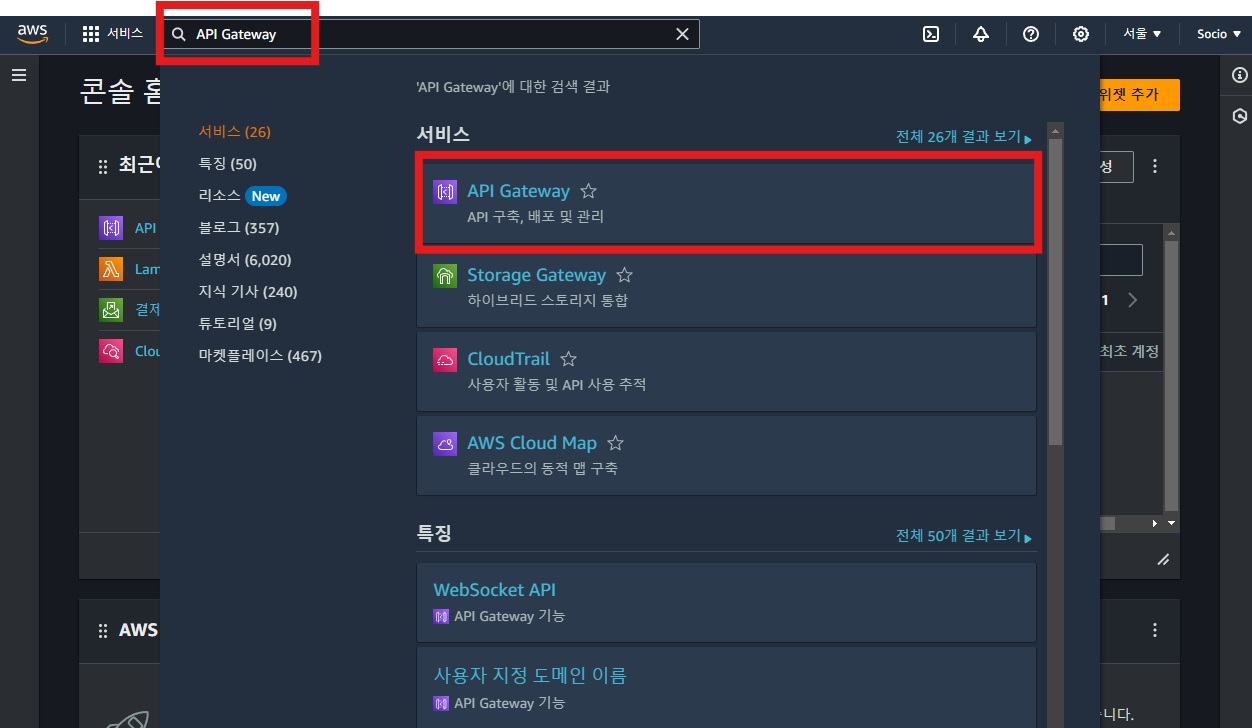
1. 저번과 같이 콘솔 상단에 API GateWay 검색 후 이동해주자

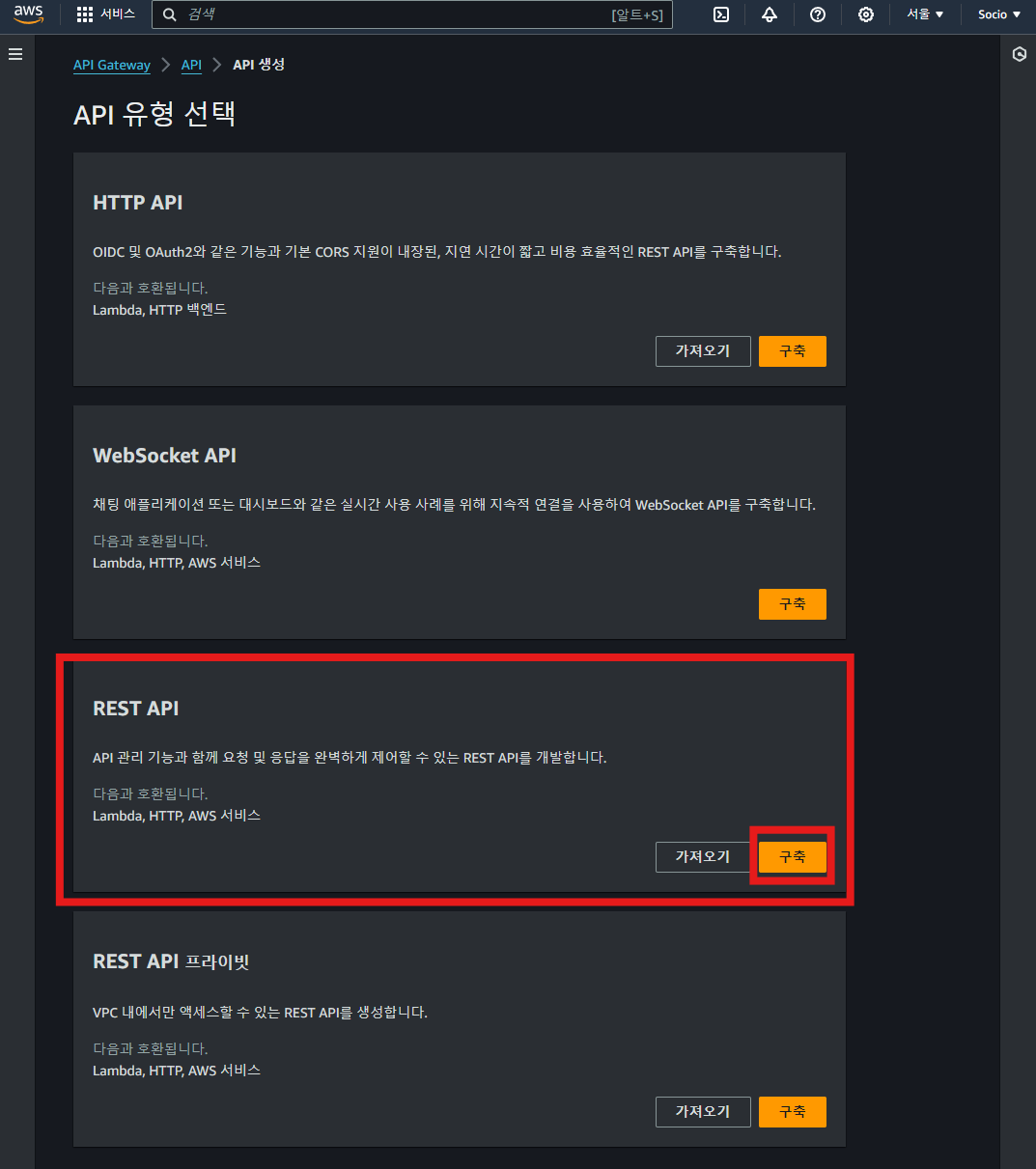
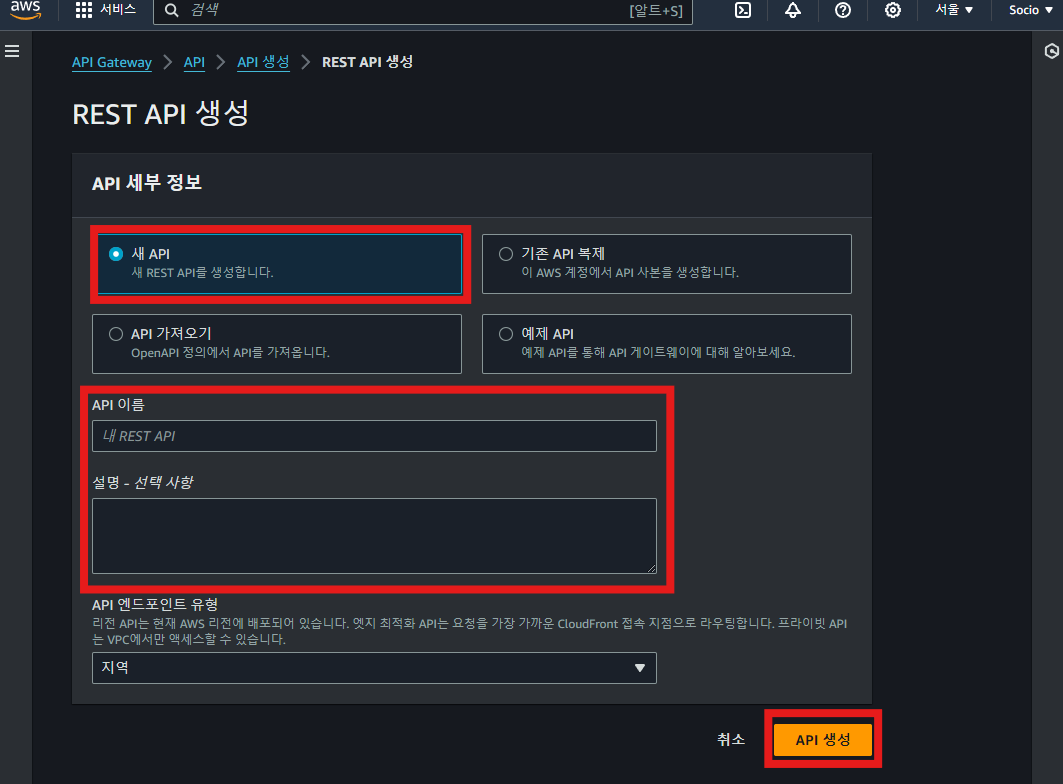
2. API 생성 해주자

3. REST API 구축해주자

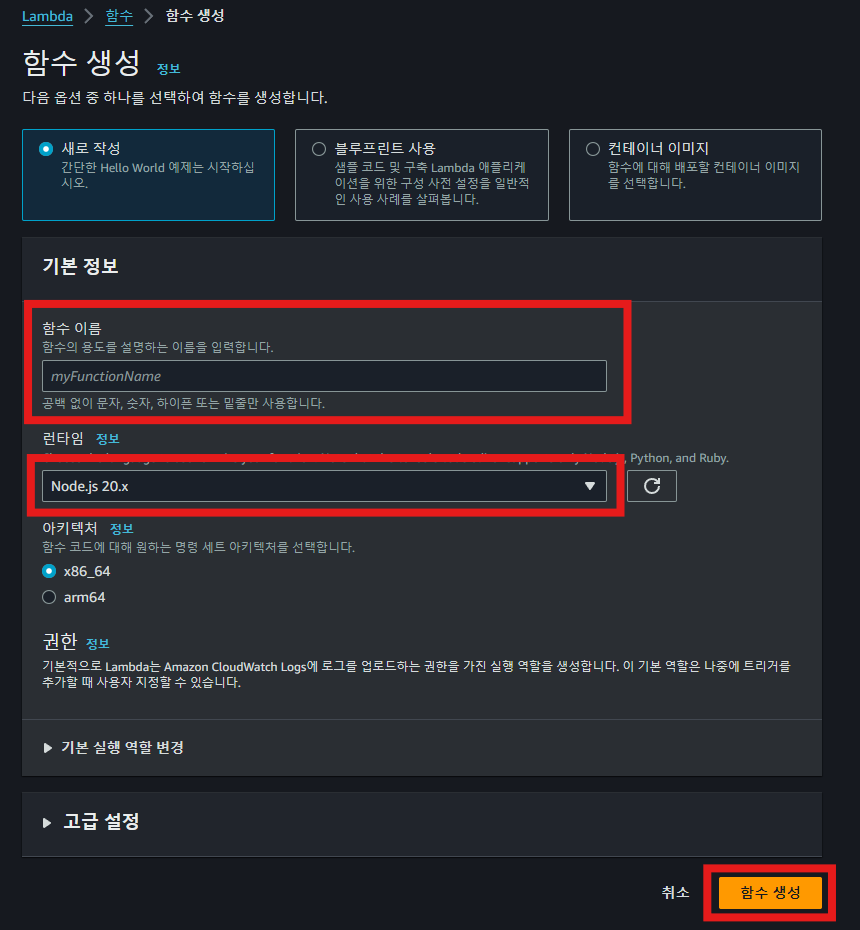
4. 식별가능한 이름과 설명을 작성한 뒤 생성해주자

5. 리소스를 생성해주자


API_GATEWAY_Path/locations 를 가지는 리소스를 만들 수 있다.
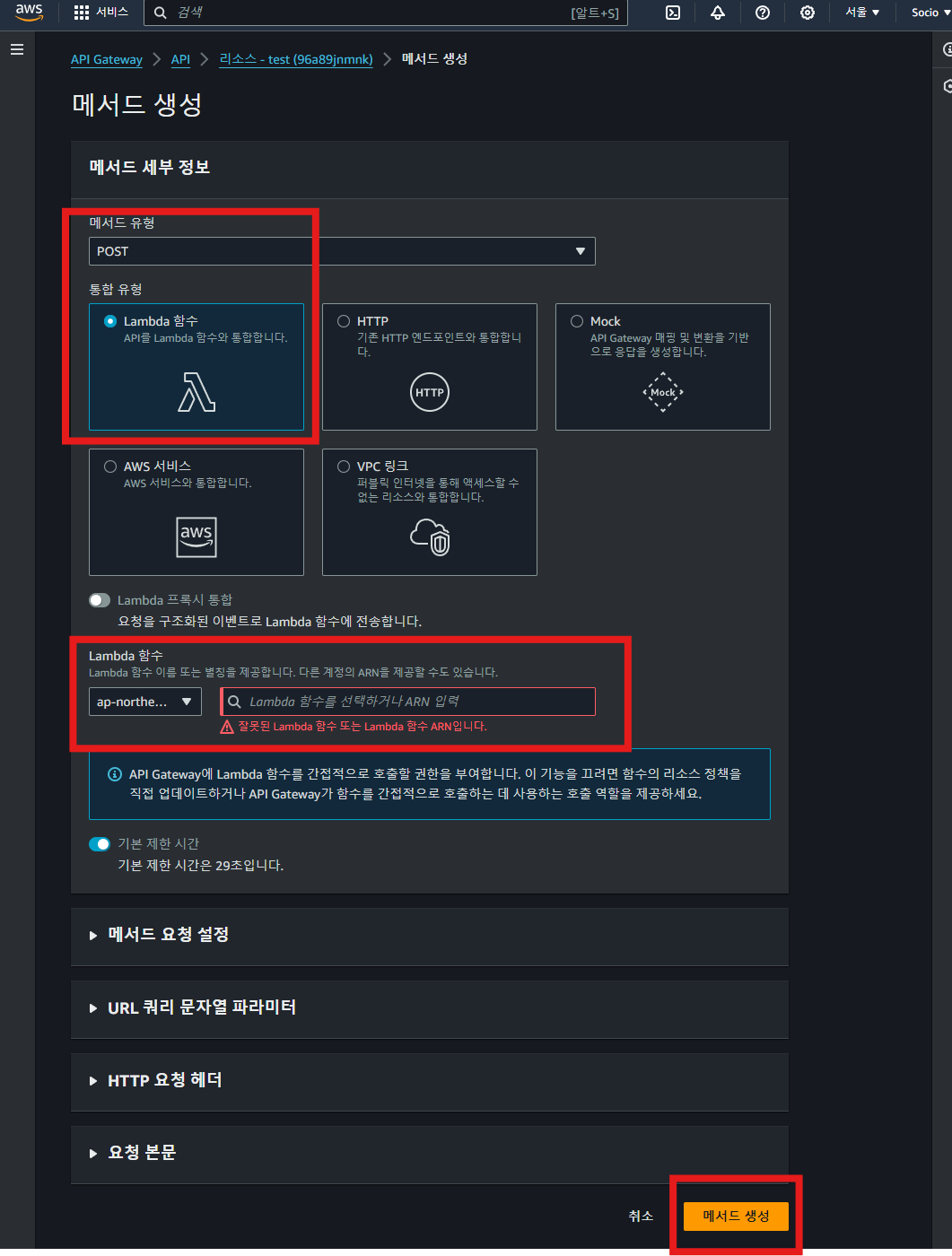
6. 이제 요청할 메서드를 생성하자
( 여기서 GET과 POST를 선택할 수 있는데 GET은 Param에 포함하여 요청하고 POST는 Body로 요청한다.
나는 POST로 진행하였다. )


이전에 설정했던 lambda함수를 선택해주자!
7. 다음은 스테이지를 정의해야 한다.
원하는 스테이지를 정의하고 우리는 테스트로 dev로 설정해주자

그러면 다음과 같이 URL 호출이 생성되며 URL/locations 를 사용하여 우리가 설정한 API 호출할 수 있다.

이제 GateWay 설정도 완료되었으니 Flutter에서 호출해보자
URL에 설정한 URL 값을 넣어주고 실행하자 log를 통해 우리가 설정했던 body가 들어온 것을 알 수 있다.
마치며...
이제 이 값들을 변환시켜 좌표값을 가져오고 좌표값을 통해 네이버 지도를 띄울 수 있다.
다음 글은 네이버 지도 RestAPI를 통해 Static Map을 띄우도록 하겠다
좌표값을 알고 있기 때문에 dynamic, Static 자유롭게 사용해도 된다.